Pada artikel kali ini, kita akan mencoba membuat notifikasi menggunakan Toastr.js.

Umumnya notifikasi akan diberikan pada saat ada yang melakukan signup atau signin di website, atau melakukan suatu action, sangat direkomendasikan untuk memberikan notifikasi agar user mengetahui action yang dilakukan berhasil atau tidak.
Laravel menyediakan flash() untuk membuat pesan notifikasi yang mana akan tersedia di HTTP request selanjutnya kemudian terhapus.
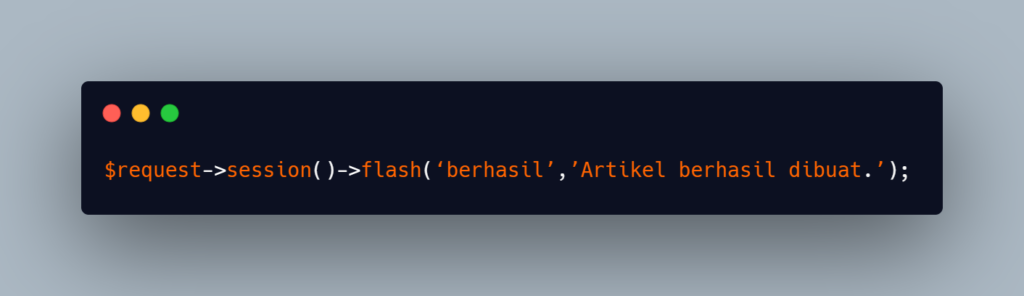
Kita dapat membuat notifikasi di session menggunakan method seperti berikut :

Lalu kita dapat mengakses data session tersebut menggunakan method berikut :

Daripada menggunakan method seperti diatas, kita dapat menggunakan Toastr untuk menampilkan pesan notifikasi.
Toastr adalah javascript library untuk menampilkan notifikasi dengan tampilan yang lebih modern.
Cara membuat notifikasi Toastr di Laravel
Yang pertama, kita perlu memasukkan Toastr library ke Laravel blade views. Berikut adalah pilihan yang bisa kita gunakan :
- Link file css dan js dari CDN
- Instal library menggunakan NPM
- Download css dan js file dari github Toastr Repository
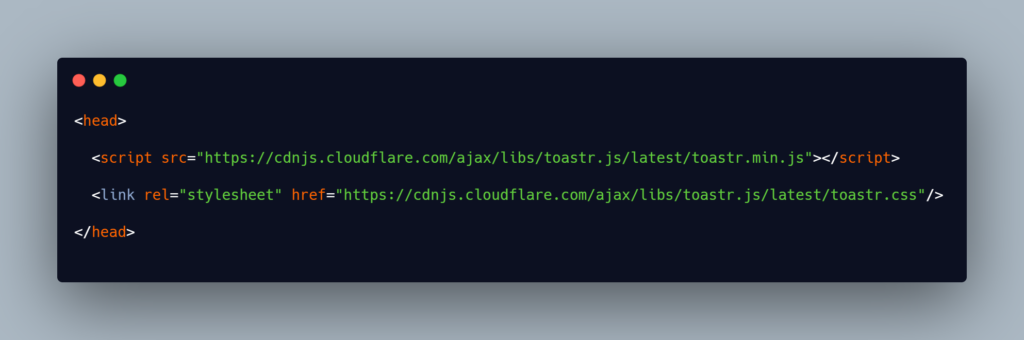
Di artikel ini, kita akan menggunakan cara termudah, yaitu link file css dan js dari CDN ke master layout file di <head> </head> tag.

Toastr membutuhkan jQuery. Tanpa jQuery, notifikasi Toastr tidak akan muncul. Pastikan jQuery sudah terinstal melalui CDN / NPM / Download file.
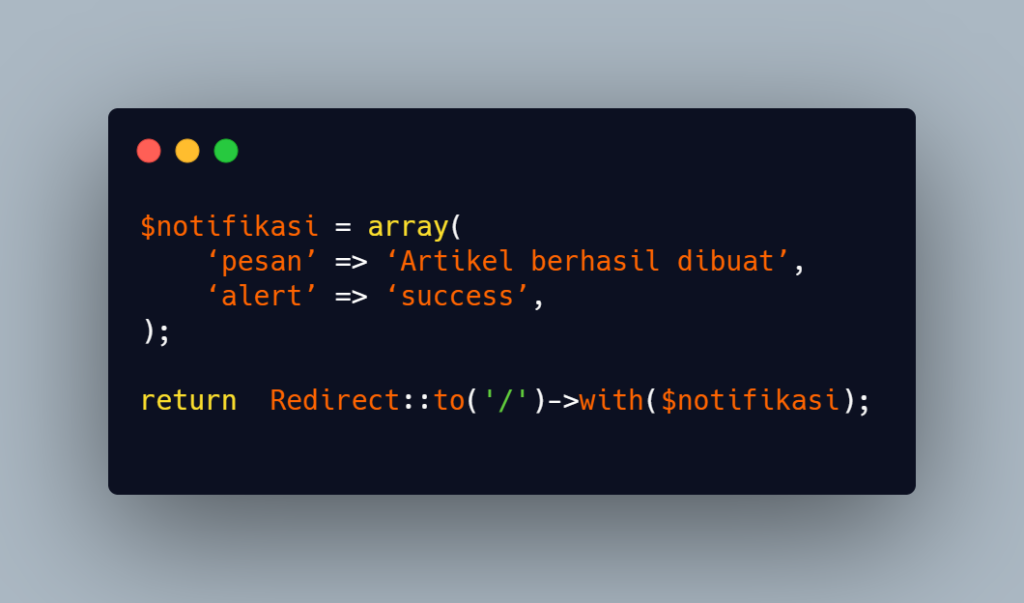
Setelah memasukkan script library Toastr, ketika ingin melakukan redirect page dari controller, kita bisa memberikan pesan notifikasi sebagai berikut :

Setelah menambahkan notifikasi redirect di controller, tambahkan kode javascript berikut di bagian terbawah (sebelum </body>) layout file (master.blade.php atau index.blade.php – sesuaikan dengan nama file yang digunakan) :

Script diatas akan mengecek apakah session ‘pesan’ ada? Jika ada, maka notifikasi toastr ‘success’ akan ditampilkan dengan message ‘Artikel berhasil dibuat’.
Toastr menyediakan 4 jenis display :
- Success
- Info
- Error
- Warning
Silahkan dicoba dengan mengganti ‘alert’ yang ada di $notifikasi dengan ‘error’ atau ‘warning’ untuk melihat tampilannya.
Untuk melakukan pengaturan lebih lanjut seperti animasi dan lamanya notifikasi muncul, kita bisa melakukan beberapa adjustment di script. Lebih lengkapnya silahkan cek github Toastr.
Demikian artikel kali ini, semoga membantu.
